Мы привыкли к тому, что клиент просит разработать электронные открытки на праздники. Но все чаще появляется запрос на открытку анимированную

Есть разные программы для анимации, где это можно сделать, но именно с «персонажкой» там довольно сложно.
Как быть если у вас сложный персонаж на открытке? На помощь придет программа для двухмерной анимации – SPINE 2D.
Она предназначена для скелетной анимации. Экономит силы и время аниматорам, благодаря скелету и сеткам. С их помощью можно легко и быстро задать персонажу необходимые движения. Пройдемся по процессу создания типичной анимации для открытки.
ПОДГОТОВКА КАРТИНКИ
Первое, что необходимо, это определиться с анимацией: что именно будет делать персонаж и какие при этом движения будет совершать.
По моей задумке персонаж сидит на коне, смотрит по сторонам. Легкий ветерок, колышет перья на шлеме. Конь стоит на месте, бьет копытом по земле.
Теперь надо отделить части для последующей анимации. Я дорисовал персонажу и коню веки для анимации моргания. Вот что получилось.
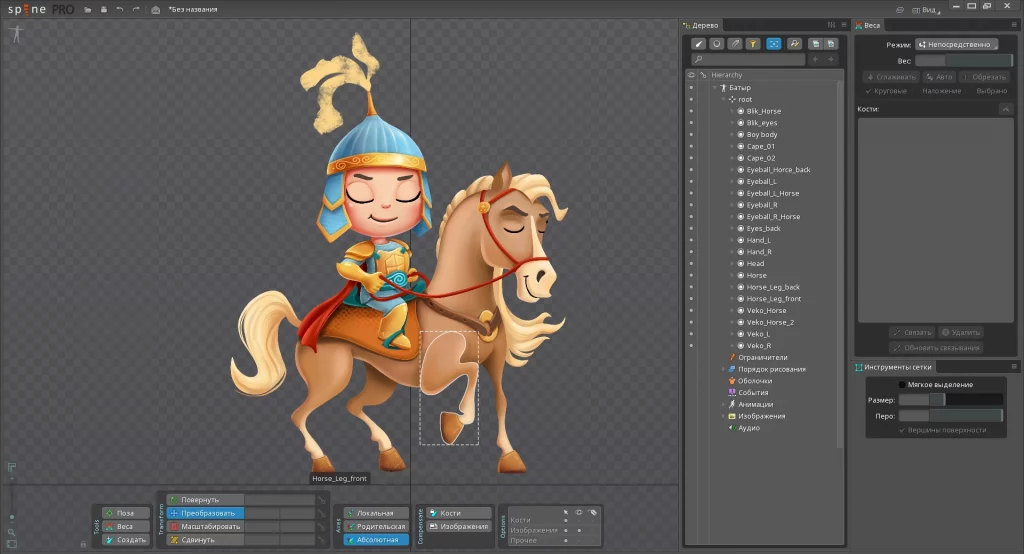
РАБОТА В SPINE 2D
Импортируем файлы в Spine 2D. Для этого есть бесплатный скрипт PhotoshopToSpine. Он автоматически сохраняет png наших слоев и создает файл JSON для Spine. Импортируем данные в программу из файла JSON.
СКЕЛЕТ ДЛЯ АНИМАЦИИ В SPINE
Далее создаем скелет нашего персонажа. Пока выглядит это так. В дальнейшем возможно добавятся новые кости и манипуляторы.
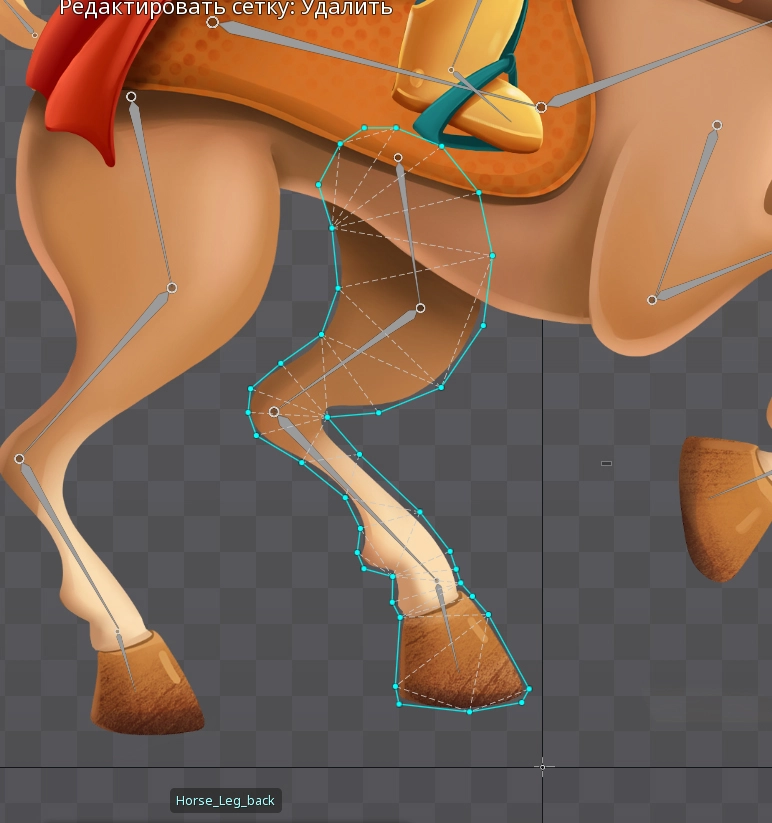
Чтобы привязать слои к костям необходимо создать сетку на каждом слое. На создание правильной сетки уходит много времени, но от нее напрямую зависит качество анимации.

Когда все готово – можно приступать к анимации
Спасибо Надежде Шустиковой за предоставленную иллюстрацию
![]()





























Product-RU_KV_WH-_ru-100x70.webp)

